Welcome to 🦁's Blog

/// NOTE❗ This will be a large post
For 🌩️ fast instructions to get up and running with the project follow the 👇 README on the repo
As mentioned in the README.md page of this repo, this post will serve to provide, detailed information and instructions about making this particular project your own. i.e. modify it as you see fit, (to make it your own personal Blog or Portfolio page), learn which parts you should and shouldn't modify, how to run and develop it locally, the prerequisites for doing so, how to deploy it using free hosting services like GitHub pages and netlify, how to change the default domain name of those services and apply your own custom one and eventually get familiar enough with it so you could contriubute to it, by implementing stuff from the Project Roadmap, if you feel like it! 😀
😰 Stuck?
Try submitting an issue on GitHub where friendly folks can try to help.
🏇 Let's get started
But first, let me take a selfie 🤳
Ok no.
First of all we need to discuss about what programs you need to have on your machine in order to get this project up and running on a Local Development Environment.
But what is a Local Development Environment?
A local development environment allows you to run an exact copy of a project on your own computer. And, thanks to Git, you can sync your local copy with the published copy online too.
In other words, you—and whoever else you may want to collaborate with on your project—can break your project, then fix it, then break it some more, all on your own computer. Feel free to test and tinker to your heart’s content before ever releasing the new (and hopefully improved) version to the public.
⬇️ What Software Programs You will Need to Install
🦁's Blog uses a program called Eleventy (11ty) to build websites. Eleventy is a type of program known as a static site generator, which basically builds a fresh copy of your site everytime you save a change. Both 🦁's Blog and Eleventy run on a program called Node.js under the hood. Node.js gives you a local JavaScript runtime environement, which basically means you can use software written in JavaScript on your computer. Before programs like Node.js, JavaScript was pretty much confined to the browser. But now, thanks to Eleventy, you can use the same progmramming language to run a server, write your content, generate your site, and interact with users.
All three programs—Node.js, Eleventy, and 🦁's Blog—are free and open source software (FOSS), meaning the code is publicly avaialble. In fact, you’re encouraged to remix your own local copy, create something new and worthwhile with it, and even suggest changes to the original source code.
Before getting to the installation part, first I suggest that you try to get familiar to using the so called 😱 Terminal.

💻 Accessing Your Terminal
Every operating system (Windows, macOS, Linux, etc.) comes with a text-based command line interface (CLI, console, or terminal) to enter commands you want your computer to run. The CLI is a powerful tool for interacting with your personal workstation beyond the graphical user interface (GUI) with which you may be more familiar. Of course, if you’ve ever used a computer without a mouse or touchpad, then you might feel right at 127.0.0.1 in the command line. Intead of “pointing and clicking” with a mouse or touchpad 🖱️, you can “talk” to your computer from your keyboard ⌨️. Keyboard commands are a really expressive and efficient way to accomplish a lot of tasks that are often outside the reach of the GUI.
What would be easier, searching on google for a program that you might want to install and click, scroll, drag, type stuff or,
simply, write a command on your terminal emulator by providing the name of the program that you want to install and let it do it's thing for you?
Here’s a 📝 list of the command line tools that come preinstalled with some of the most popular operating systems:
- On 🐧 Linux, the default console is called Terminal.
- On 🍏 macOS, the default console is called Terminal.app.
- On 🏢 Windows, the default console has been Command Prompt for ages, but since Windows 10, you can now use a Linux-based tool called Windows Terminal.
If you’re on Windows, then I’ll assume you’re able to access the newer Linux-based Windows Terminal for entering commands.
⌨️ Entering Commands
Now that you have an idea of how useful your terminal is and how to access it, you can start learning your way around the command line interface. Some of the most important skills to learn involve listing the contents of a folder or “directory” and moving from one directory to another. Many commands depend on the directory in which you happen to be working at the time. You can use the ls command to list the files in the current “working directory.” Likewise, you can use the cd command the change from one directory to another: Typing only cd will change to the top-level directory in your directory tree (often referred to as your home 🏡 directory). To go down ⬇️ 📂 from the current directory to one inside it, you can type cd followed by the name of the directory you want to open. For example, cd ./Downloads. To go up ⬆️ 📂 from the current directory to another one outside it, you can type cd ../. This command will go up one level from the current directory, for example, from Downloads back up to the directory from which you just came. You can repeat the sequence ../ as many times as you need. Say you wanted to go up two levels: you could type cd ../../.
Once you’re comfortable listing a directory’s contents and moving from one directory to another, you have all the basic command line skills you’ll need to start setting up your local development environment and install all the programs via it that we'll talk from now and on finally 😶.
⬇️ Installing git
I do strongly recommend that you learn what Version Control is. Once you do that, I again strongly recommend that you learn to use and get as familiar as possible with the git version control system.
Git is widely used and a very very very strong tool and skill for a Software Engineer (and not only) to have. Also you'll need it to get on your machine this very project itself! 🦁
The following 2 guides are the official ones and probably the best that explain simply and clearly how to get git installed, based on the operating system that you're using.
📚 Learning git
The following 👉 GitHub git guide is a really good guide to get you started into learning git and how you can combine it with a git online service like GitHub.
But, you can also use browser based online games like the one below 👇 to keep your attention a bit more while diving into the more advanced parts of it.
Now that you're familiar with git and GitHub it's time to get 🦁's Blog copy from it's repository. Or you can fork it as well and then git clone it from your own fork.
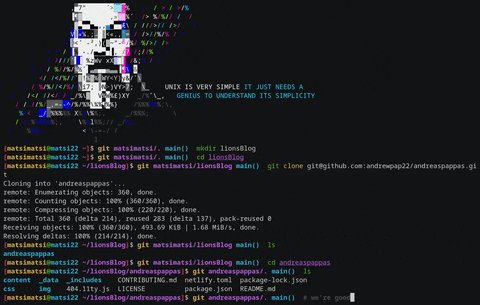
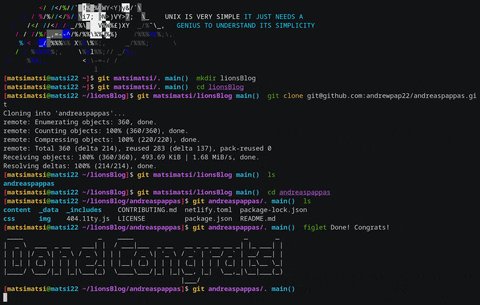
The procedure to do so would like like this 👇 (but I'm sure at this point you already knew how to do it, it's just an excuse to use asciinema).

Alright, so what's next?
⬇️ Getting Node.js
Now that we have cloned the project locally on our machine we need Node.js to get it running on our Local Development Environment.
This again depends on the operating system that you're using but you can follow the official instructions via this 👉 link.
At this point I will provide some instructions that I personally know works best to get the latest stable version of Node.js and npm on Linux operating systems (whichever distribution you might be using).
/// NOTE❗ The following instructions might look a bit advanced or complicated but they're not. Read 'em and follow carefully and you should be good to go.
ℹ️ About
nvm is a version manager for node.js, designed to be installed per-user, and invoked per-shell. nvm works on any POSIX-compliant shell (sh, dash, ksh, zsh, bash), in particular on these platforms: unix, macOS, and windows WSL.
⬇️ Install & Update Script
To install or update nvm, you should run the [install script]
$ curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.38.0/install.sh | bash
$ wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.38.0/install.sh | bash
Running either of the above commands downloads a script and runs it. The script clones the nvm repository to ~/.nvm, and attempts to add the source lines from the snippet below to the correct profile file (~/.bash_profile, ~/.zshrc, ~/.profile, or ~/.bashrc).
❗ The following is ONE command, copy paste it as a whole.
$ export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")" [ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh" # This loads nvm
🗒️ Additional Notes
If the environment variable
$XDG_CONFIG_HOMEis present, it will place thenvmfiles there.You can add
--no-useto the end of the above script (...nvm.sh --no-use) to postpone usingnvmuntil you manuallyuseit.You can customize the install source, directory, profile, and version using the
NVM_SOURCE,NVM_DIR,PROFILE, andNODE_VERSIONvariables. Eg:curl ... | NVM_DIR="path/to/nvm". Ensure that theNVM_DIRdoes not contain a trailing slash.The installer can use
git,curl, orwgetto downloadnvm, whichever is available.
🧰 Troubleshooting on Linux
On Linux, after running the install script, if you get nvm: command not found or see no feedback from your terminal after you type command -v nvm, simply close your current terminal, open a new terminal, and try verifying again. Alternatively, you can run run the following commands for the different shells on the command line:
bash: source ~/.bashrc
zsh: source ~/.zshrc
ksh: . ~/.profile
These should pick up the nvm command.
☑️ Verify Installation
To verify that nvm has been installed, do:
$ command -v nvm
which should output nvm if the installation was successful. Please note that which nvm will not work, since nvm is a sourced shell function, not an executable binary.
⬇️ Installing node with nvm
To get the latest LTS version of node and migrate your existing installed packages, use
$ nvm install 'lts/*' --reinstall-packages-from=current
Then you should have the latest and stable version of nodejs on your system as long as the npm package manager that comes with it.
✅ Verify installations:
$ node -v
$ npm -v
At this point we have node on our system. It's finally time to get our project running locally.
Get into the project's directory (as showcased in the previous gif above after cloning) and then:
⬇️ Install the project dependencies with npm
$ npm install
🏃 Run the project locally and head to the browser to view it
$ npm run dev
Open your browser and type in the address bar:
http://localhost:8080/
Here's a video demonstrating the above instructions:
Congratulations❣️ after all this 🎉 you managed to get the project running locally on your machine!
So, we managed to install all the dependencies, learn about git, GitHub and version control and a bunch more stuff, as well as run the project on our machines, in our Local Development Environment.
What are the next steps 👣 to take you might ask?
Well, the first thing to do is to get your hands dirty and dive into the project itself, experimenting and playing with it. As the project is written entirely with 🍦 JavaScript, you might want to learn some of it, if not already familiar with it, so you can swim 🏊 a little easier into the code itself. As mentioned before the project itself is hugelyy documented, either on the GitHub repository (inside every repository you should find a seperate README.md file explaining what's important to know), as well as the code itself contains inline documentation!
So with knowing some basics of the JavaScript programming language, reading the available documentation and playing / experimenting with the code itself you should be good to go!
/// NOTE ❗ On my following 👉 GitHub Repository you should find the basics of the JavaScript programming language, written in a tutorial-like form which should get you able while reading it, to get more familiar with it and learn it. Currently it is written in a fast pased style and it's not hugely detailed, but I do plan making it a free e-book for the very purpose of learning the JavaScript programming language and diving deep into it as possible So, stay tuned 📻 for it!
Now, as this blog post has already become huge, I want to mention fast 2 last things that you might want to do with the project.
First you might want to customize it a bit and make it more personal. You'll have to get your hands dirty as mentioned to be able to do that, but as a fast reference you can try the following:
- 📝 Edit
./_data/site.jsonwith your site’s information.
Don’t be scared. You can change just about any text inside single quotes without breaking anything ('Safe to edit'). If you get stuck, please file an issue on GitHub where someone friendly can help. - (Optionally) 📝 Edit
.eleventy.jswith your configuration preferences. - ❌ Delete the contents inside the quotes after the return statement in the /shortcdes/getting-started.js file.
- Basically this is the terminal that you see on the home page. If you want to keep it but put your own information instead go down on the file and edit the text inside the
.then()methods. - Else, you can delete it completely and write markdown inside the backticks of the return statement or do write whatever HTML, CSS, JavaScript you want, as I've already done.
In ./content/pages and ./content/posts/, you can edit or delete any of the files ending with the .11ty.js or .md extensions. To create a new page or post, I recommend copying and pasting one of these files to a new one until you get the hang of it.
To preview your changes in the browser you'll have to do run the project as we did above. (see the terminal video) 👆
Simply run: $ npm run dev And head to http://localhost:8080/ in your browser
For publishing your own copy of the project as well as using your own custom domain name, I'll write detailed instructions on a separate blog post and reference it here when it's done, as this already got huge enough.
For a fast reference you can have a look 👉 here
Or use the following button 👇 which will create a fork of the repository on your own GitHub profile and publish that fork directly to your netlify account to which you will have to login via your GitHub profile.
Share! 📢

